本文引用自lovercat - 【分享】PhotoScape 教學文 Ⅰ
感謝哈娜的教學文

這篇文章的產生是因為 希莉安的多肉世界
因為好多 肉友 要po照片的時候
可能一張裡面有要有好幾小張,可是可能拼貼的很辛苦
所以,我決定做些教學,讓大家能把多肉照po得更美
不過呀,由於太想po這篇,又想弄我今天的戰利品
於是我決定,先教學一部分,大部分是 效果的範例 啦 ~
畢竟軟體這種東西,還是要摸才會熟練啦!!
我一開始用 PhotoImpact 後來換用 Photoshop
雖然 Photoshop 功能很強大,可是如果只是部落格要發文
感覺有點太過了,畢竟到 CS5 的時候,開軟體的時間已經有夠久了 !!
所以,對 部落客 來說,PhotoScape 實在是 陽春 + 便利 + 好用

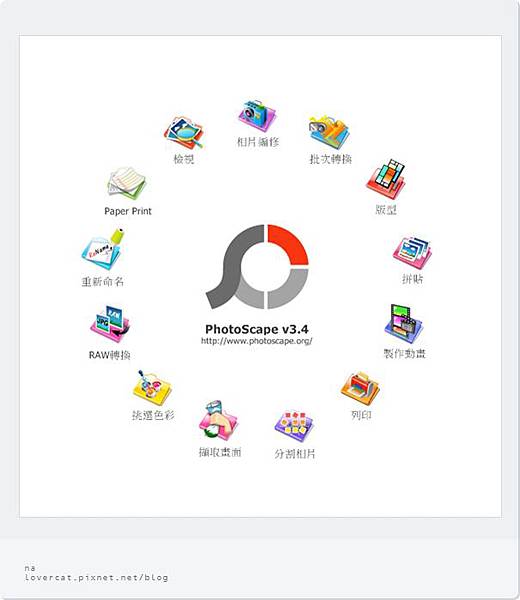
首先,PhotoScape 打開的時候,右半部是這樣的 功能鍵 ,如上圖
而左半部的話,則是 flickr 的照片分享,點照片就可以連結網站喔!!
大多都是國外的照片比較多,我個人是覺得可以找到不少美美或特別的照片
接下來,要開始介紹裡面的介面了
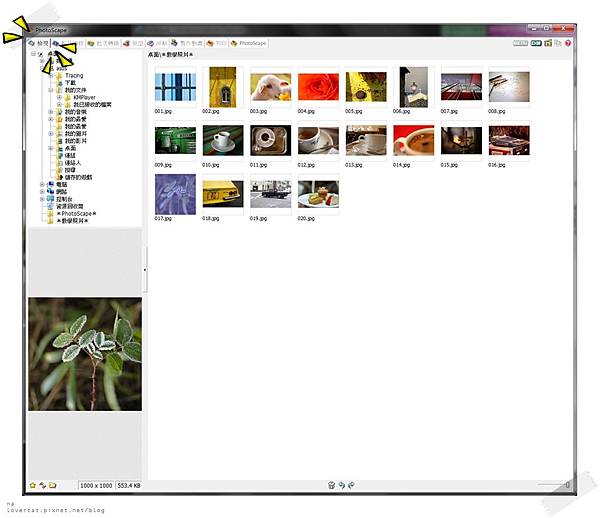
首先是【檢視】的部分,其實就是看照片而已啦 !!
畫面像下面那樣,如果點選照片 兩下 就會變全螢幕觀看照片,但沒幻燈片效果嘿 !

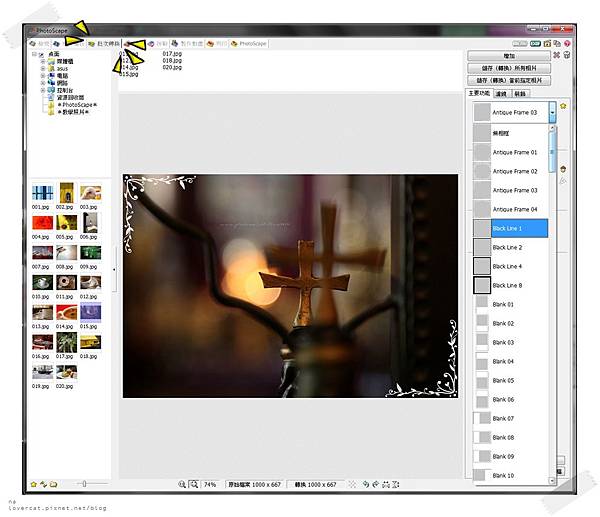
跳過【相片編排】,先來介紹【批次轉換】
簡單來說,就是可以同時將 很多張照片 調整大小、加邊框、改檔案名稱等等的

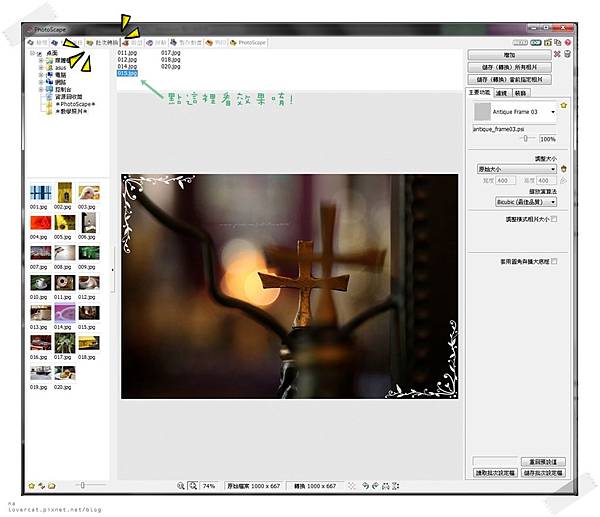
點進去的畫面, 如上圖
原則上,將 要修改 的照片拉到 上面的方格
右方第一個分頁,主要是 相框 跟 調整大小
相框的種類很多唷,我個人覺得超級無敵方便的
有很正經的、有比較可愛的,大家可以多試試
其實這也是我愛 PhotoScape 的很大原因


當你套用完之後,想確認一下其他照片的效果如何
請點上面的方框中的檔案名稱,以免存完檔案之後才發現怪怪的
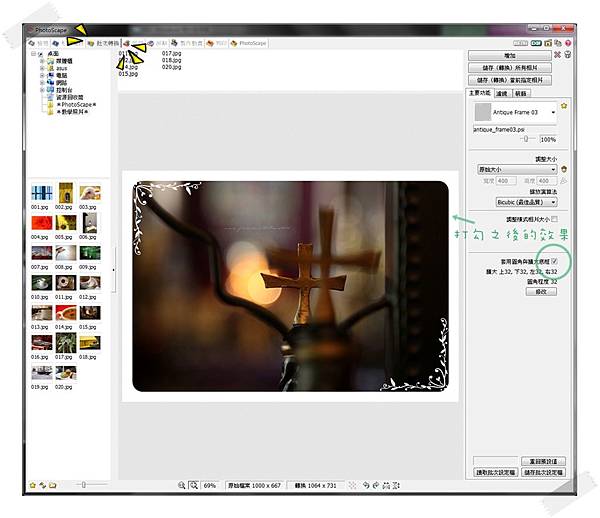
而下方有個【套用圓角與擴大底框】,打勾之後
會自動 導圓角 跟 加大底框 ,你可以按下方的 修改 去調整你想要的效果

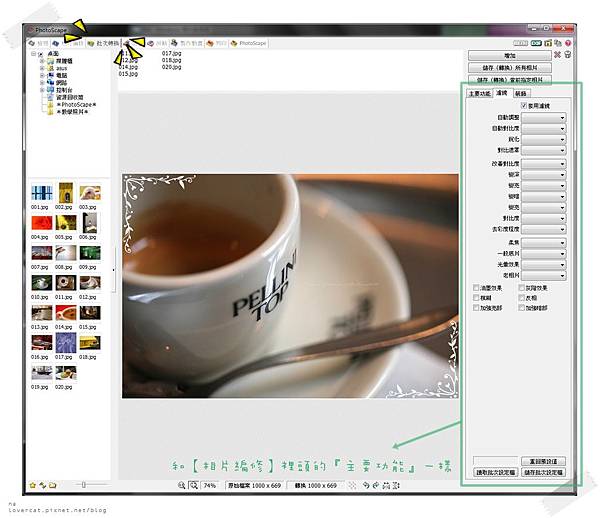
接下來,第二個分頁,其實就跟【相片編排】裡的功能都一樣
這部分,我等一下再來解說 >皿<

照片修改完了,總是要存檔吧 !!
所以我來講一下他右上方的三個按鈕
【增加】:就是新增 新的照片 在上方的方格裡面
【儲存(轉換)所有相片】:就是儲存 上面方格裡 的所有照片
【儲存(轉換)當前指定相片】:就是 單獨 儲存你現在瀏覽的這張照片
這樣解說,應該很清楚了唄 !!

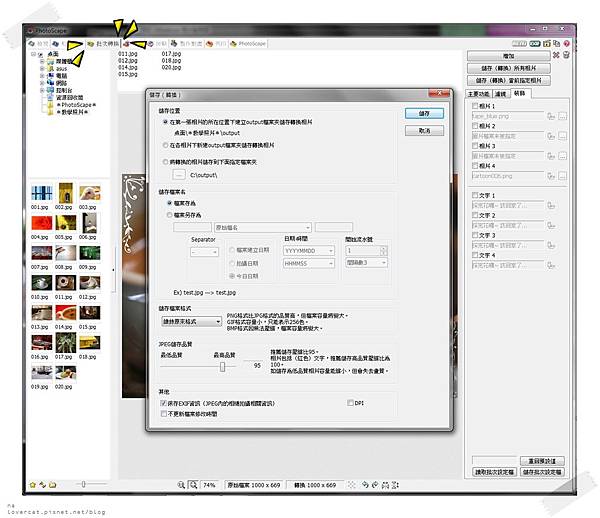
再來,我說一下之後儲存的 位置 跟 檔案名稱
首先
【儲存位置】部分的選項
第一項:在照片本來的位置 新增 一個資料夾來儲存
第二項:每張照片都新增一個新的資料夾來儲存
第三項:在你 指定 的資料夾裡來儲存
【儲存檔案名】部分的選項
檔案儲存為:檔案名稱 不改變
檔案另存為:前後兩個空格是可以在原始檔名前後加字
例如:原始檔名為「001」,如果我在 前方 加「乙女心」
然後假設 Separator 選擇「-」,儲存後的檔名就為『 乙女心-001 』
這樣子解釋,後面的其他選項大家應該會選擇吧!! 不懂再問我囉~
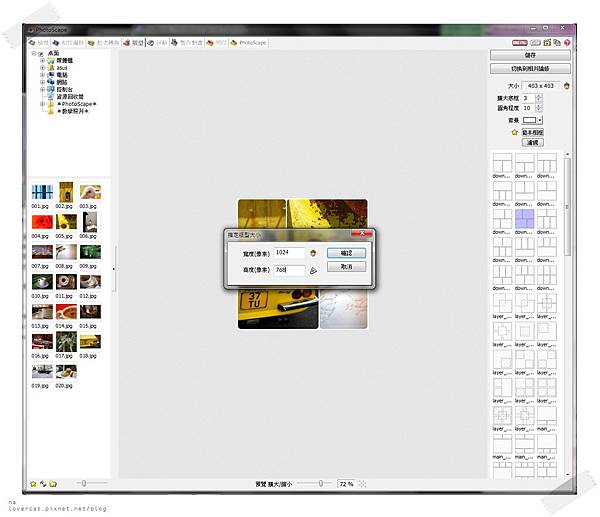
接著,是我覺得大家都很需要的【版型】


一開始,你可以先設定你照片的大小
可以自行設定,也可以用內建的原始大小 (不過原始大小都好小)
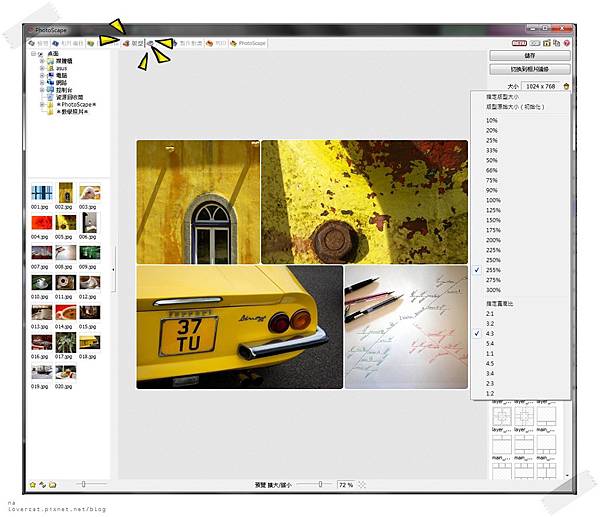
接著在用下面的 比例尺 去調整照片的比例


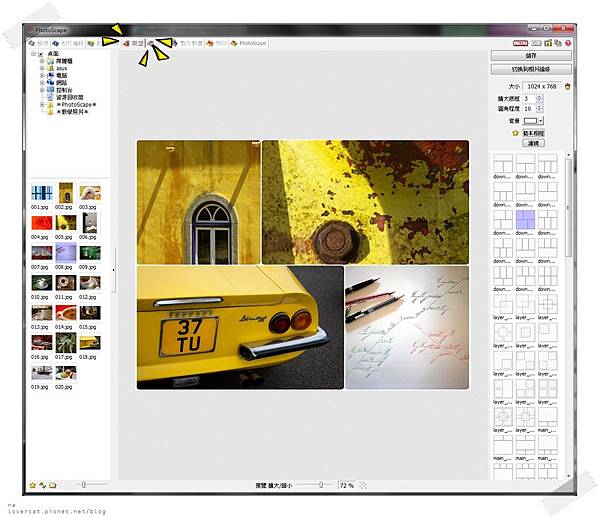
版型的選擇,有好多
右方有很多樣式可以選擇,包含裡面有幾小格
選定好樣式的時候,要如何填入照片呢 ?
方法一:你可以點選每個小方格去選擇
方法二:直接從右側或資料夾中拉過去,很方便吧 !!
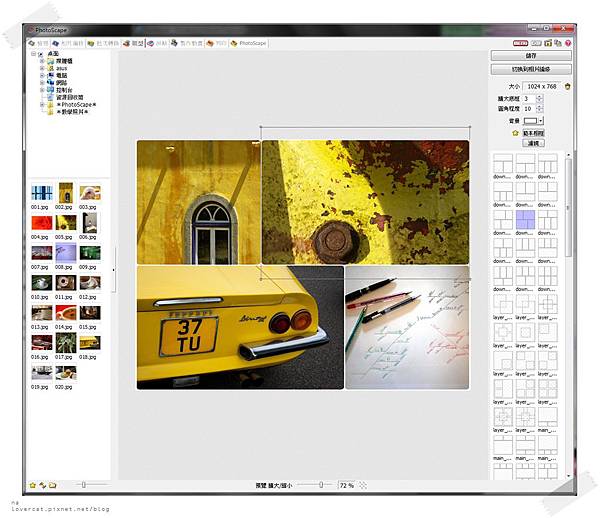
置入的照片,它會自動設定成與小方格等寬
當然你也可以再去放大縮小或挪動位置囉,看你想怎麼擺就怎麼拉
接著,下面我做了幾張,給大家看一下!!



其實比較重要的是【相片編修】的部分
可是,圖片實在是太多了,我決定另外寫一篇
不過給我點時間,我想弄我的多肉呀 !!









 留言列表
留言列表
 人家的遊記
人家的遊記 
